Testing for Accessibility with VoiceOver
- March 5, 2018
- / Adot Labs
- / learningcenter

VoiceOver is the name of the screen reader software that comes with every Apple device. Today we will have an overview of how to use Voiceover to test for accessibility on your Mac desktop.
Some Background
Let's do a quick review on how a screen reader user interacts and navigates your website. The main ways a person navigates is by reviewing your site's headings, links, and regions (also called landmarks). This method is the most efficient way to browse your site, as opposed to having the screen reader read through the page from top to bottom.
VoiceOver is one of the top screen reader softwares used by individuals who are blind. If available, you should also be testing with Jaws and NVDA. NVDA is a free option, while Jaws is the popular paid version.
Testing with Voiceover
On your Mac, turn on VoiceOver using the command CMD + F5. If VoiceOver is speaking too fast for you, you can slow down the speed by going to your Settings> Acessibility> VoiceOver> Open Voiceover Utility> Speech > Rate. The standard rate is around 45, but you can increase or decrease based on your specific needs.
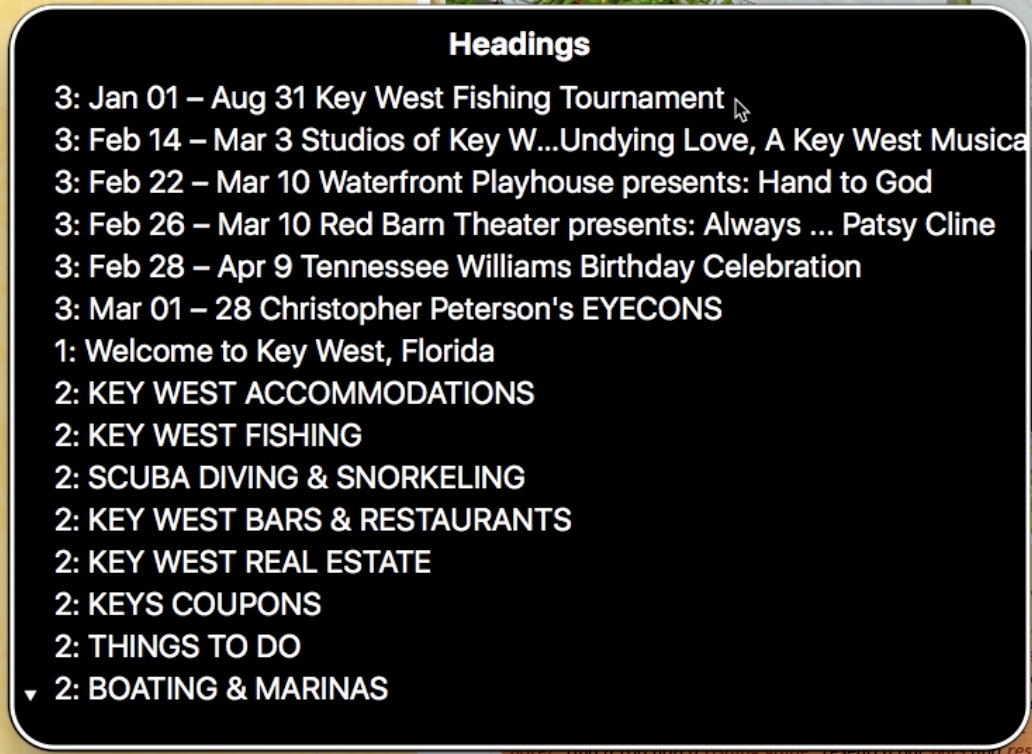
On your website, or page you need to test with, activate the Web Rotor with CTRL + Option + U. It should look something like this.

Navigate the Links list, Headings list, and the Landmarks list to ensure that everything is appearing correctly. Here are some navigation commands that you can play with:
Arrow Keys <- and -> to change panes in the Web Rotor
Enter key to move VoiceOver focus to item from the Web Rotor
CTRL + Option + Spacebar to activate a link, button, or element
CTRL + Option + Arrow Keys to explore content
CTRL + Option + CMD + H to move forward by Heading
CTRL + Option + CMD + Shift+ H to move backward by Heading
CTRL + Option + W to have a word spelled out
CMD + L to navigate to the address bar
What You Want to See in the Web Rotor
You want to make sure that all of your headings and links are easy to understand and tagged correctly. Remember, if you can't navigate your own website with your eyes closed, it needs some work. If you don't see anything wrong, let's move on to testing your elements.
Forms
Let's begin with any forms on your website; this is one of the most significant issues we see here at Adot Labs. The forms you are interacting with should tell you exactly what is expected or needed from the user. If it doesn't, you need to fix that. Once that is fixed, test the CAPTCHA. Can you activate the CAPTCHA and complete it without using your mouse and with your eyes closed? If you can, pat yourself on the back; we almost never see that.
Wrapping Up
Now that we've hit the highlights for testing with VoiceOver, you can begin testing with other major screenreaders found on the market. In 2018, the top screenreaders found on the market NVDA, Jaws, and VoiceOver. They all interact with your website similarly, but not 100% the same. Put in the time to test for accessibility now to "future-proof" your site later.
 ADA Lawsuits Target Non-Compliant Websites (2:45)
ADA Lawsuits Target Non-Compliant Websites (2:45)
 Winn Dixie Loses ADA Website Lawsuit (3:33)
Winn Dixie Loses ADA Website Lawsuit (3:33)
 How Does it Work?
How Does it Work?
 Adot Labs Introduces Adot Pro as an Affordable and Quick Solution for Web Accessibility
Adot Labs Introduces Adot Pro as an Affordable and Quick Solution for Web Accessibility
 What is an Accessible PDF?
What is an Accessible PDF?
 Adot Pro is featured at the 2017 FRLA Conference in Orlando
Adot Pro is featured at the 2017 FRLA Conference in Orlando
 Adot Labs Partners with the Florida Restaurant and Lodging Association
Adot Labs Partners with the Florida Restaurant and Lodging Association
 Content Developers: You're Forgetting a Key Audience that Matters
Content Developers: You're Forgetting a Key Audience that Matters
 What is Web Accessibility?
What is Web Accessibility?
 Why Your Business Needs an Accessibility Plan
Why Your Business Needs an Accessibility Plan